Core web vitals blir rankingfaktor
Publicerad 29 maj 2020, senast uppdaterad 2023-05-19

Web Vitals är ett nytt initiativ från Google som syftar till att ge mer enhetlig vägledning kring exakt vilka mätetal som är viktiga att fokusera på ur ett användarupplevelseperspektiv. Dessa mätetal ska även bli en rankingfaktor i det organiska sökresultatet.
Core Web Vitals kallas de universella mätetal som Google menar att alla webbplatsägare bör fokusera på för att förbättra sina sidor ur ett användarperspektiv. Initiativet lanserades av teamet bakom Google Chrome i början av maj.
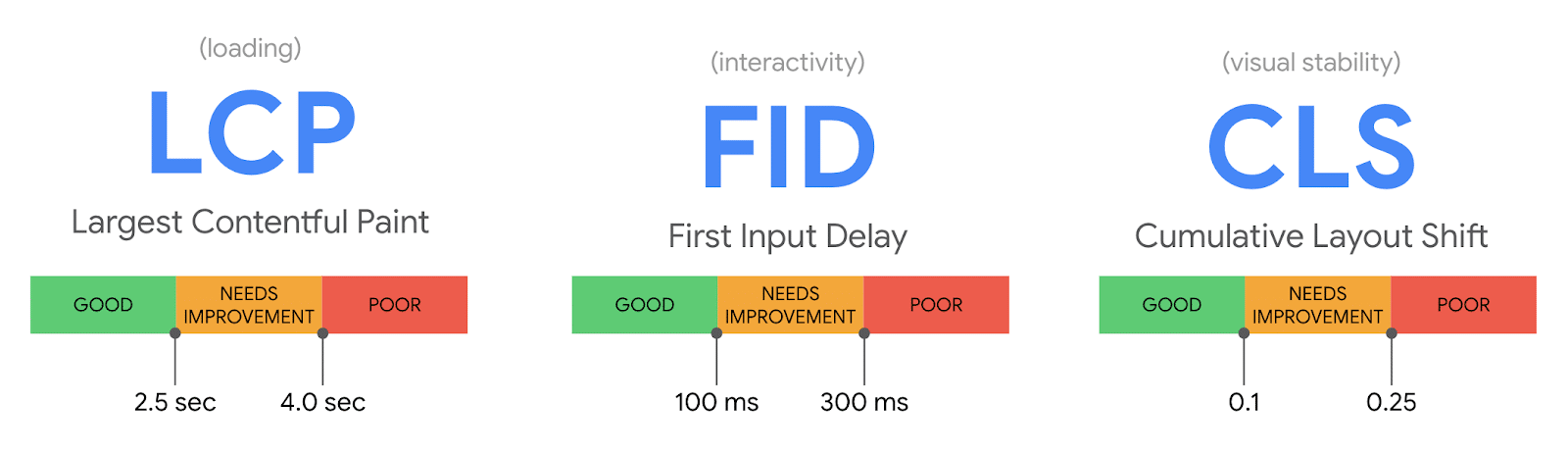
I dagsläget består Core Web Vitals av tre mätetal. De tre mätetalen är:
- Largest Contentful Paint – Den tid det tar att rendera upp en sidas viktigaste innehåll. En kort laddtid indikerar god användarvänlighet.
- First Input Delay – Tiden det tar från att en användare interagerar med en sida (t.ex. klickar på en knapp) tills webbläsaren ger en respons.
- Cumulative Layout Shift – Ett mått som ser till halten av oväntade förändringar i en sidas layout. Du har säkert varit med om att du varit inne på en sida och av misstag klickat på fel länk eftersom något förändras på sidan i exakt det ögonblick du klickade. Ett lägre värde indikerar en mer användarvänlig sida ur detta perspektiv.

Page Experience Ranking
Google bekräftade under gårdagen att deras algoritm ska börja ta hänsyn till dessa Core Web Vitals och och att de kommer vara en del av något de kallar för Page Experience Ranking.
Som namnet antyder ska Page Experience Ranking ta hänsyn till hur en användare upplever en sida.
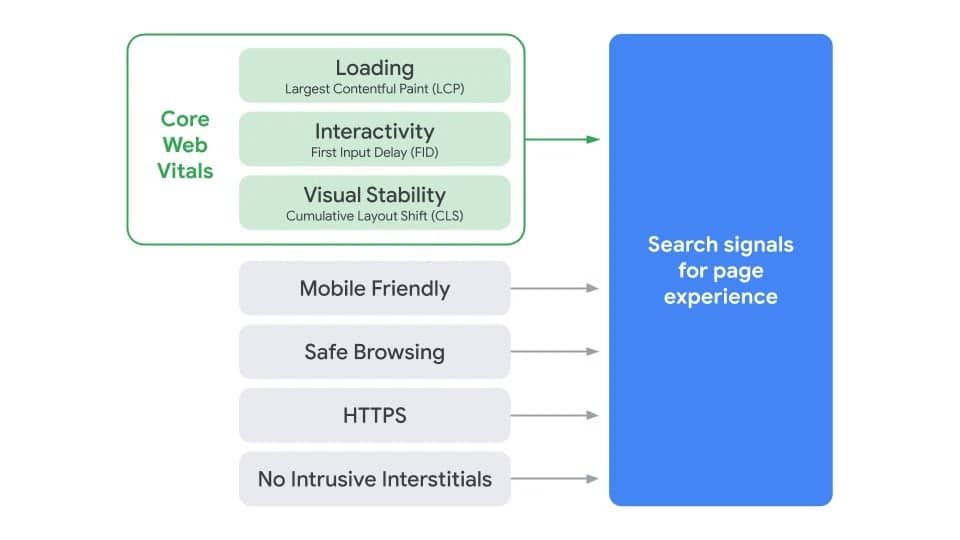
Page Experience Ranking avser faktorerna nämnda ovan (LCP, FID och CLS) och även bedömning av sidans mobilvänlighet, hur pass säkert sidans innehåll är, om SSL-certifikat finns samt andelen påträngande innehåll på sidan (som alla redan idag i varierande grad påverkar rankingen).

Sidor som får bra betyg ur detta perspektiv ska få en liten fördel i Googles sökresultat. Google är dock tydliga med att bra innehåll även fortsättningsvis kommer att väga tyngre än användarvänligheten.
För konkurrerande sidor där innehållet bedöms som likvärdigt ska dock sajten som presenterar innehållet för användaren på ett mer användarvänligt sätt få en fördel, enligt Google.
Det är inte fastställt när Google kommer att genomföra dessa förändringar. Det enda de har bekräftat gällande tidsramen är att de kommer gå ut med information om detta minst sex månader innan de lanserar det.
Se dina värden och börja optimera
Core Web Vitals, som fått den svenska översättningen ”Diagnos av huvudvärden för webben”, ersätter den gamla hastighetsrapporten i Search Console.
Datan kommer från riktiga Chrome-användare runtom i världen. Kom ihåg att om du har en nystartad sajt är det inte säkert att Google hunnit samla in tillräckligt mycket data ännu att visa upp. Samma sak kan också gälla om du har en sajt med för få besökare.
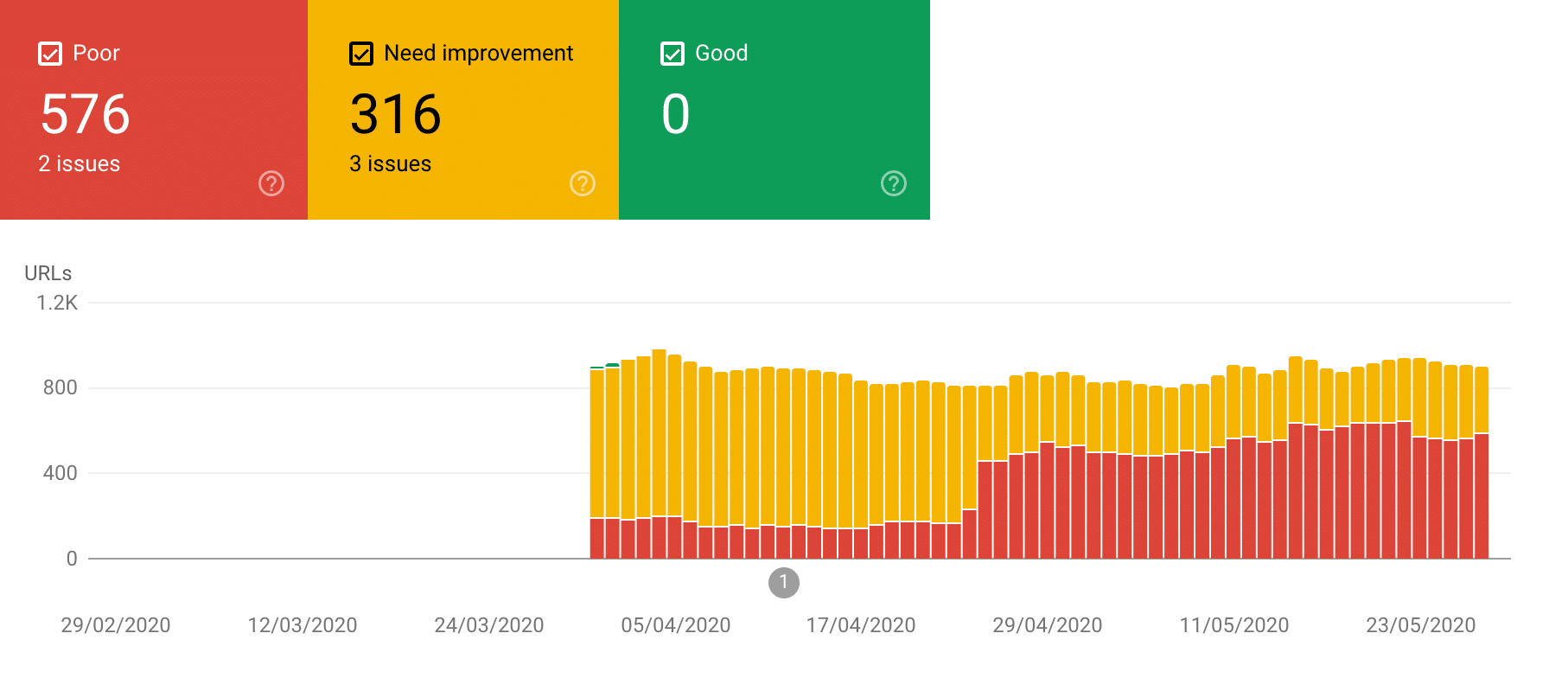
Du hittar dina webbsidors värden på dessa mätetal i Search Console –> Core Web Vitals i vänster sidebar. Sidorna klassas i tre olika grupper, enligt logiken; Dåliga sidor, sidor som behöver förbättras och sidor som går godkänt.

Exempel på en sajt som har förbättringspotential.
Försök hitta mönster i vilka sidor Google har reagerat på. Använd därefter ett verktyg som exempelvis Page Speed Insights för att hitta saker du och dina utvecklare kan arbeta med för att förbättra användarens upplevelse av dina sidor.
Det är spännande att Google lyfter in dessa användarsignaler i algoritmen, även om de med stor sannolikhet bara får en marginell effekt. I den bästa av världar leder det till bättre samarbete och förståelse mellan SEO, utvecklare och UX då alla parter får nya gemensamma och mätbara mål att jobba emot.
Vad är dina tankar om denna förändring? Kommentera gärna.
2 kommentarer på "Core web vitals blir rankingfaktor"
Kommentarsfältet är stängt.
Hej, använder abicart och ligger på 5/100 på mobil, är andra plattformar för ehandel lika långsamma?
Hej Daniel,
Prestandan mellan olika plattformar kan absolut variera. Vissa aspekter av prestandan går att styra över själv, medan andra kräver tillgång till utvecklare.
Jag vet inte om du kollade i Search Console eller PageSpeed Insights. Tänk på att värdena i PageSpeed Insights bara är labbtester där Google emulerar en 3G-anslutning. Värdena i Search Console är från riktiga användare och det är de som räknas.
Oftast ser värdena i PageSpeed Insights sämre ut än verkligheten eftersom de flesta av ens mobilanvändare (åtminstone i Sverige) surfar på snabbare uppkopplingar än 3G.