Mobilanpassning blir en rankingfaktor
Publicerad 27 februari 2015, senast uppdaterad 2023-05-19

Google gick igår ut med att den 21:a april kommer mobilanpassning bli en viktig rankingfaktor i det mobila sökresultatet.
Igår den 26:e februari gick Google ut med information på sin Webmaster central blog om att från den 21:a april så kommer mobilanpassning bli en viktig rankingfaktor i det mobila sökresultatet. Hur stor inverkan det kommer att få är svårt säga men troligen så kommer variationerna mellan det mobila och det vanliga sökresultaten att öka mot hur det är idag.
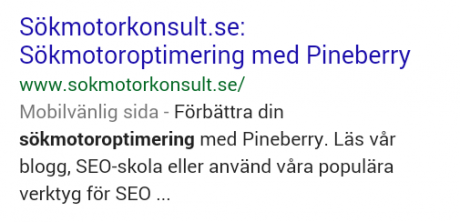
Att detta har varit på gång har varit tydligt den senaste tiden. I sökresultatet dök ”Mobilvänlig sida” upp om din sida är mobilanpassad.

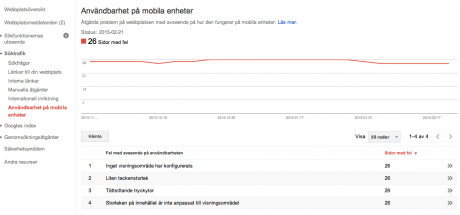
I Google webmaster tools har det tillkommit ett verktyg som ger dig feedback på den mobila användbarheten för din sajt. Problemen som behöver åtgärdas återfinns under Söktrafik –> Användbarhet för mobila enheter.

Därför är det viktigt
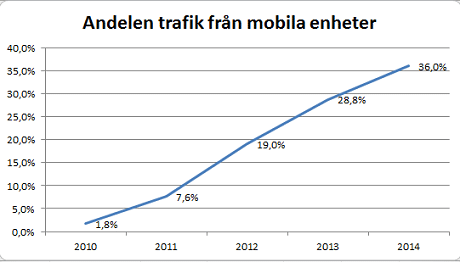
I vår årliga undersökning kunde vi se att den mobila trafiken fortsätter att öka. Hur stor del den utgör varierar så klart emellan olika branscher men trenden är den samma hos alla. Hur väl den trafiken konverterar varierar också men att ignorera den bara därför är dumt. Det kan ju vara så att besökaren skannar av marknaden med mobilen för att sedan konvertera senare med desktop eller ringer upp.

Så mobilanpassar du din sajt
Det finns tre olika lösningar för att mobilanpassa din sajt:
Responiv design innebär att sajten anpassar sig efter vilken enhet som besöker den och behåller samma URL. Det är den lösningen vi har valt för Pineberry.com. Här kan du läsa om fördelarna och nackdelarna med en sådan lösning.
Dynamic serving innebär att servern svarar med olika kod beroende på vilken enhet som besöker den. Man kan säga att det finns två versioner av sajten men på samma URL. Denna teknik kan kombineras med den responsiva.
Mobilsida på subdomän innebär att man skapar en mobilanpassad sida på en subdomän och att mobila enheter pekas om till den när de besöker sajten.
Alla tre lösningar fungerar bra om de implementeras rätt men vi förordar de två första eftersom du använder en och samma URL. Oavsett vilken lösning du väljer är det väldigt viktigt att de implementeras rätt tekniskt för att det ska fungera bra i Google.
Så kan du mäta resultatet
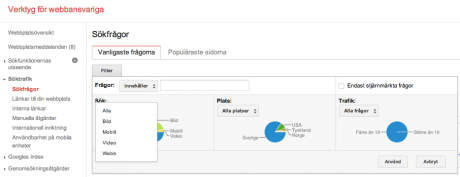
I Google analytics kan du filtrera fram den organiska trafiken från mobila enheter och jämföra den mot trafiken från desktop. För att se hur du rankar i det mobila sökresultatet kan du gå in på sökfrågor i Google webmaster tools. Klicka på knappen filter och välj mobilt under sök. Då listas dina sökord i det mobila sökresultatet.

Om du vill testa din sajts mobilvänlighet kan du använda dig av dessa två verktyg från Google:
Om du överväger att mobilanpassa din sajt ta kontakt med oss så kan vi säkerställa att det görs på ett bra sätt ur SEO-synpunkt.
4 kommentarer på "Mobilanpassning blir en rankingfaktor"
Kommentarsfältet är stängt.